Hexo博客配置Gitalk评论系统
前言
虽然已经不怎么玩QQ空间了,但还是会日常刷一刷同学们的动态,偶尔评论一下。诶!说到 评论,那我的博客是不是也应该具备这个功能?没错!那必须有!
其实 Butterfly主题 也提供了在线聊天、评论系统等接口,我们只需要选择一个合适的评论平台并进行配置,即可给我们的博客加上评论系统。
别问我为什么选择 Gitalk ,单纯是因为觉得Github的那只小猫很可爱。
环境说明
Gitalk
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。Issue 大家都很熟悉,就是你仓库下一个用于评论的东西。因此,Gitalk 简单来说就是通过 Issue 来存储和管理评论的。
Hexo 框架
Hexo 是一款基于Node.js的快速、简洁且高效的静态博客框架。Hexo 在之前的搭建博客教程中详细讲过,这里不再赘述。
Butterfly主题
Butterfly 是一款在hexo-theme-melody的基础上进行开发的主题框架。当然,也有很多其他主题,大家可以根据自己的需求进行选择,配置原理也是相似的。
搭建流程
搭建Gitalk评论系统主要分为两个步骤:
创建OAuth Apps请求授权
我们之前说到 Gitalk 就是通过 Issue 来存储和管理评论的,因此我们需要创建一个仓库用于存放我们的评论。
我们创建博客的时候已经有一个 username.github.io 的仓库了,我们也可以就直接用这个仓库的 Issues 来存放评论。
下面我们需要在 Github 页面中 创建 OAuth Apps 应用,具体步骤如下:
- 点击右上角头像找到 Settings。
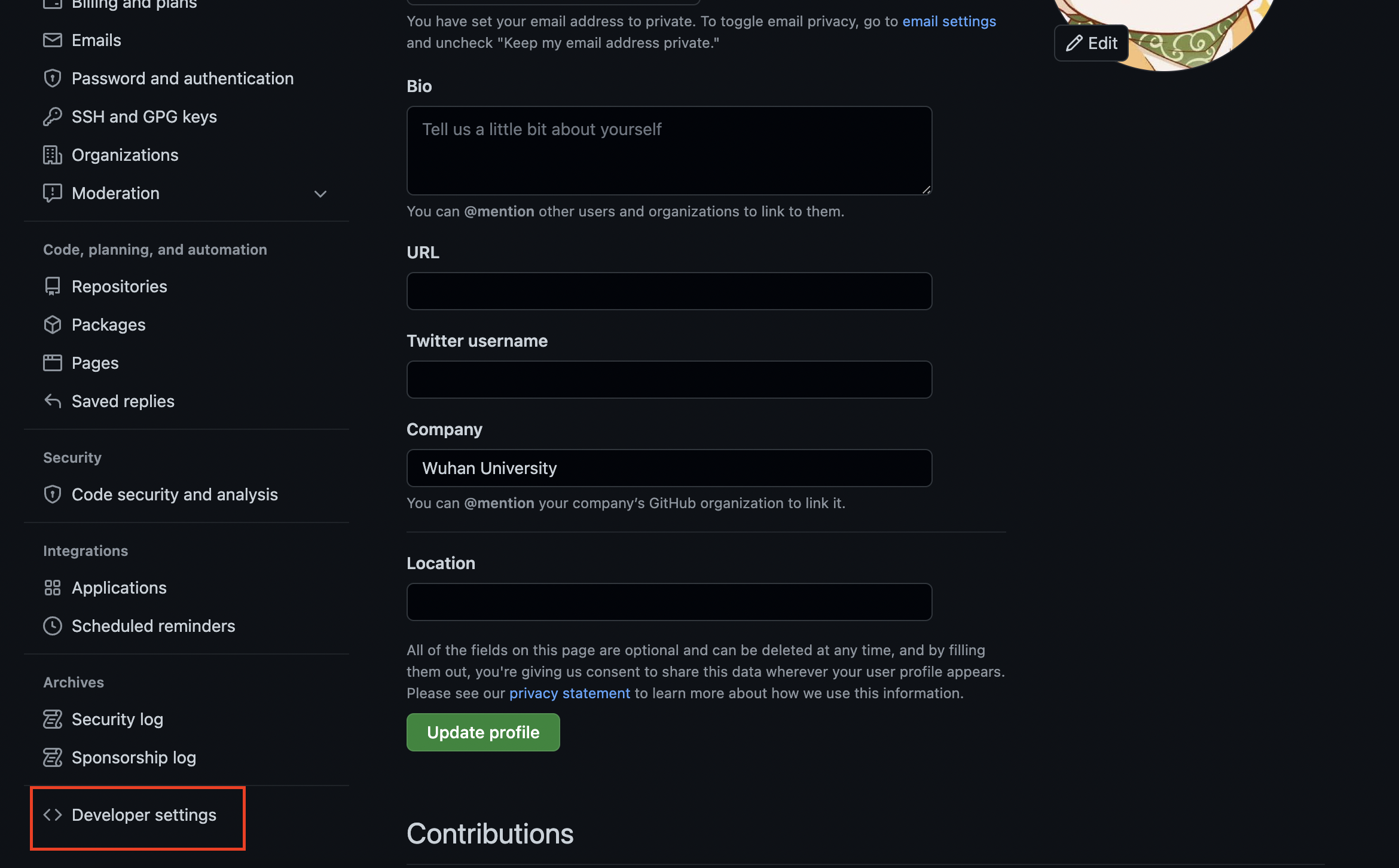
- 在 Settings 页面中找到 Developer settings 并进入。
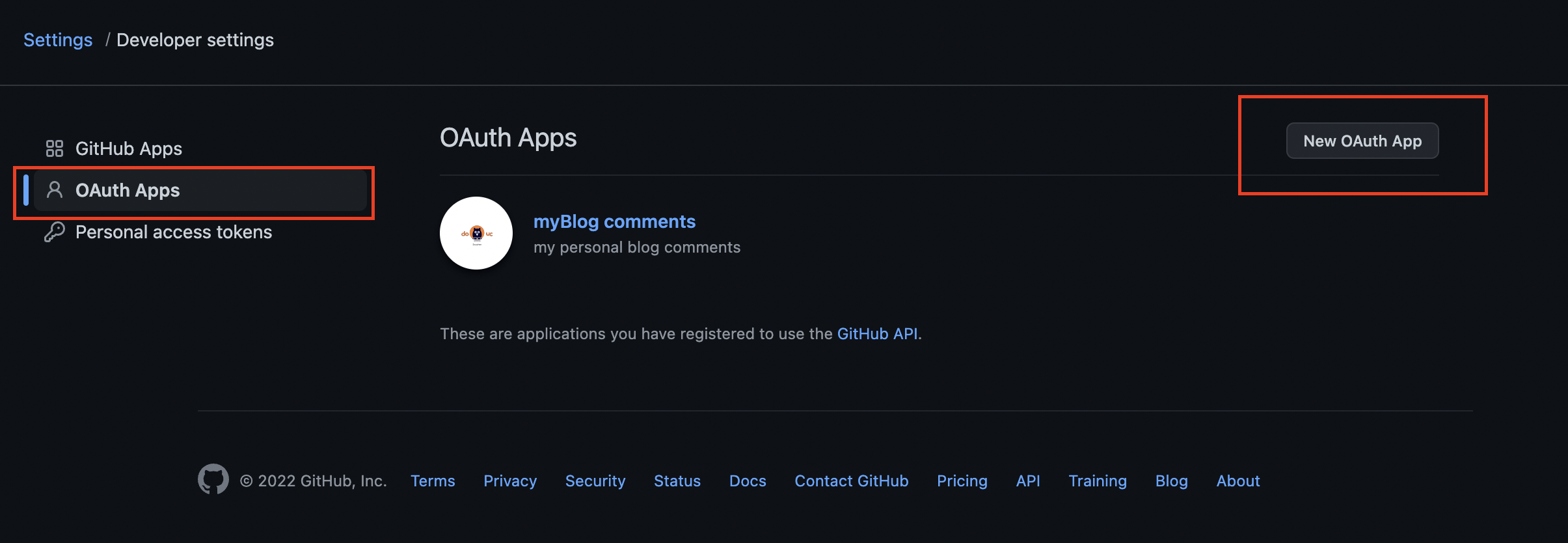
- 进入 OAuth Apps, 点击 New OAuth App 并进行注册。



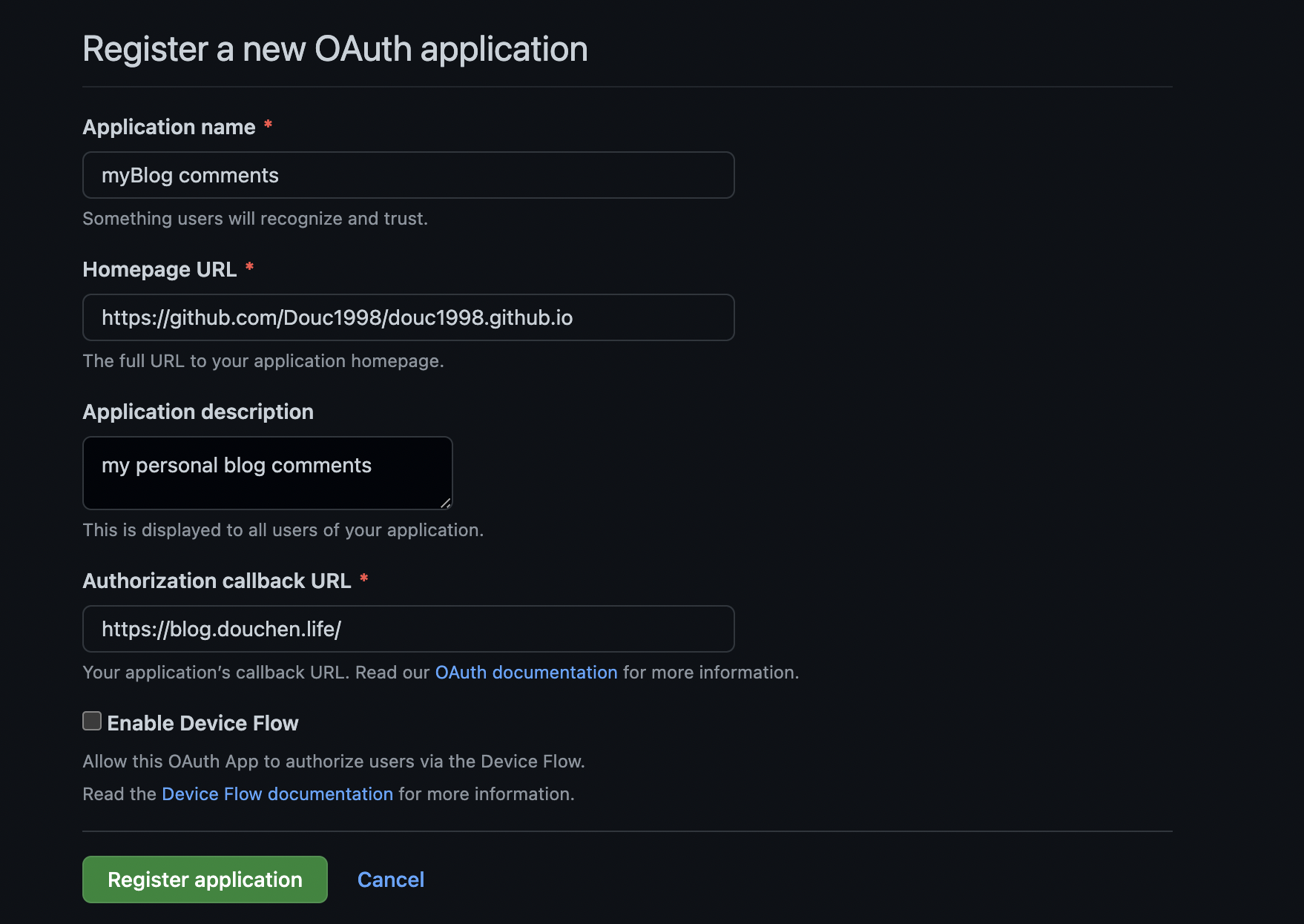
在注册时一共有四个字段,分别是Application name、Homepage URL、 Application description、Authorization callback URL。各字段说明如下:
| 字段名称 | 说明 | |
|---|---|---|
| Application name | 必填 | 应用的名字,可以根据自己喜好定义 |
| Homepage URL | 必填 | 主页完整地址, https:// 开头的 ,可以是自己绑定的域名,也可以是 xxx.github.io 。 |
| Application description | 选填 | 应用描述,可写可不写 |
| Authorization callback URL | 必填 | 回调地址,即登录完之后回到哪个地址,一般和Homepage URL一致,均为主页地址。(注意:必须是 https:// 开头的) |
Homepage URL和Authorization callback URL的填写要严格按照https://的标准,如果是http://可能会出错。
下面是我的注册内容:

注册成功后,顺着Settings - Developer settings - OAuth Apps 找到我们刚刚注册的 OAuth Apps。找到 ClientID 和 Client secrets ,复制并记录,后续需要在 Butterfly 中进行配置。
刚创建可能没有
Client secrets,我们可以点击Generate a new client secrets创建一个即可。

Butterfly配置Gitalk评论系统
上面配置OAuth Apps应用并获得授权的步骤是固定的,唯独不同的是根据不同的主题进行相应的配置。这里以 Butterfly主题 为例,我们需要进入 Butterfly主题 的 yml配置文件 中进行配置。
首先,找到在 Hexo 文件夹的根目录下找到 _config.butterfly.yml 配置文件。(如果对 Hexo 和 Butterfly主题不了解的可以先去查看这篇博客)
在 _config.butterfly.yml 配置文件中找到 comments 属性, 在 use 中选择 Gitalk,其他配置根据个人需要选择。
1 | # 评论设置 |
接着,找到 gitalk 属性,刚刚复制的 ClientID 和 Client secret 填入相应的位置,并输入对应的 仓库名称 和 账号名称 ,其他参数根据个人需要设置即可。
1 | # gitalk |
小Tips:
repo就是仓库名。可以是创建博客的io仓库,也可以是其他仓库。owner和admin不要混淆。owner是创建 OAuth Application 使用的账号,admin是仓库的拥有者的账号。如果只是个人操作,这两个应该是一样的。
部署博客网站
当我们更新完之后,就根据一下指令将新的博客网站部署到 Github Pages 上。这里建议每次部署前 hexo clean 一下,以免出现错误。
1 | hexo clean & hexo g & hexo d |
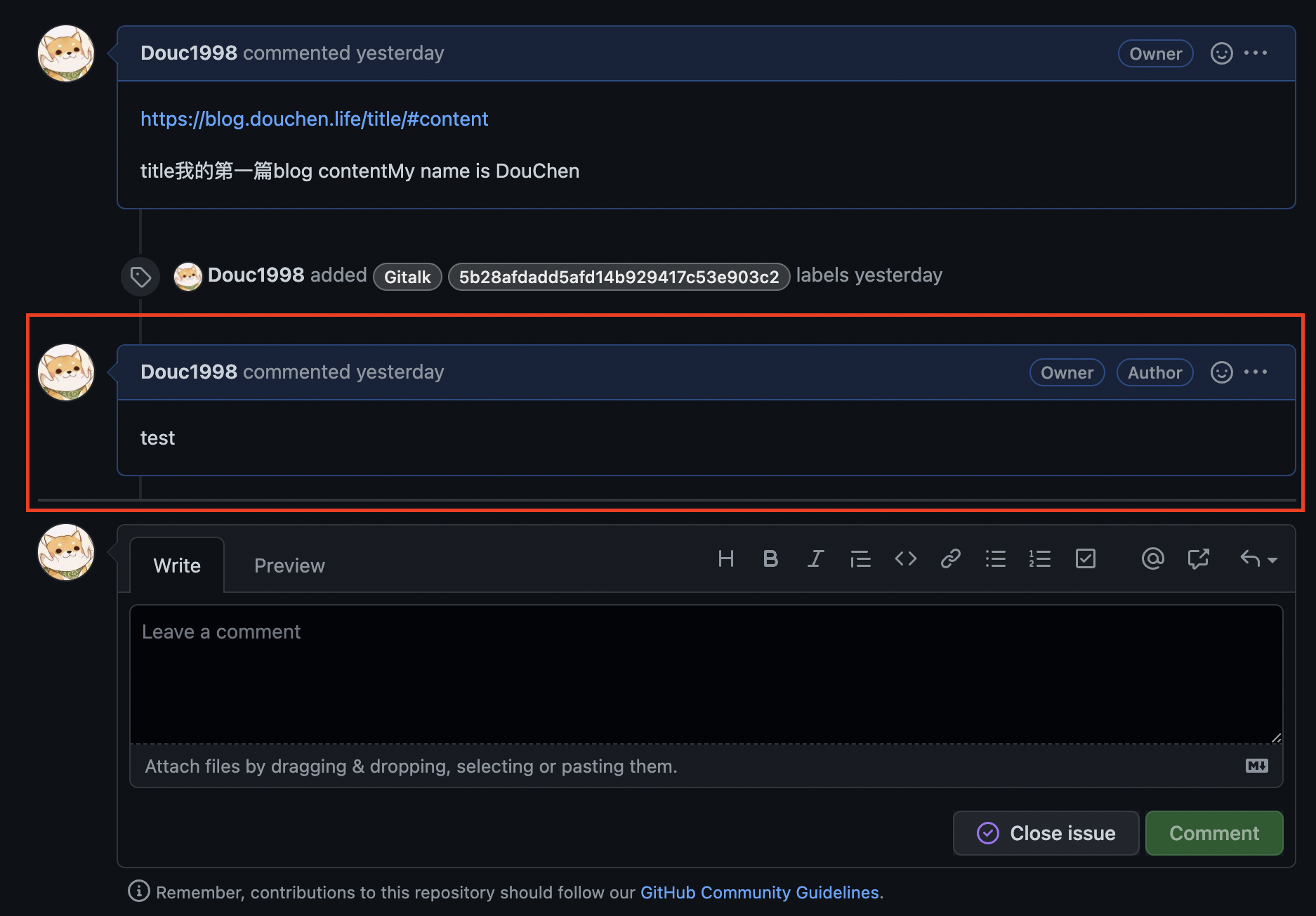
部署后的结果如下图:
发布的评论会出现在对应仓库的 Issues 中。

很感谢你能看到这里!谢谢~
参考资料: (衷心感谢参考资料中各博主的帮助)



